And Brain said,
[Quasar] Q-Pagination | Quasar 식 페이징 처리 본문
반응형

오늘은 Quasar 식 페이지네이션에 대해 알아보자

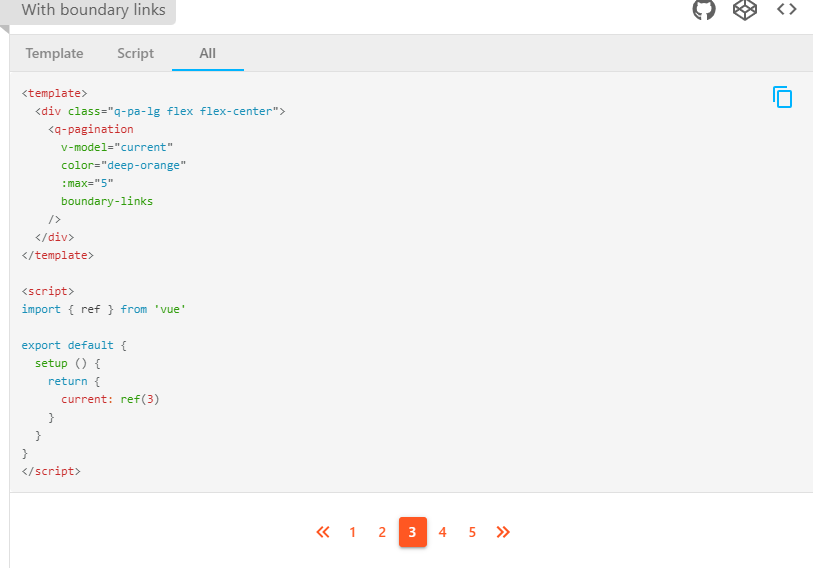
기본적으로 구조는 이렇다.
v-model과 ref를 통해 동적 바인딩을 한다.

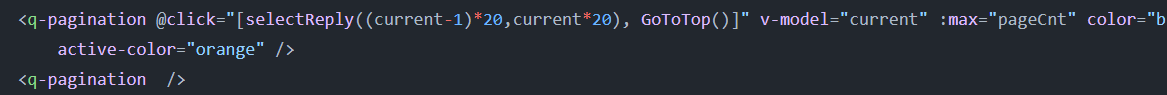
사용한 코드는 이렇다.
@click 함수를 넣어 저 숫자버튼들을 클릭 시 함수를 호출하며 :max에 렌더링 시에 pageCnt로 최대 페이지 수를 정해주었다.

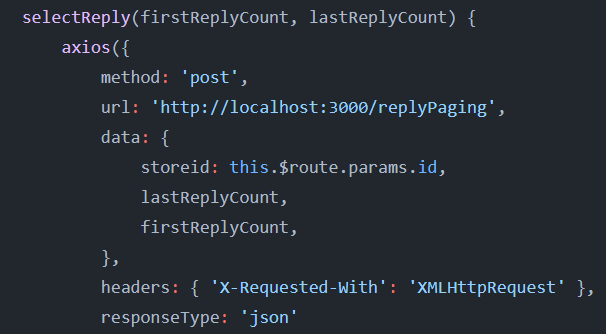
selectReply 함수는 백엔드 API와 axios로 통신한다.
이제 프론트에서 0과 20 , 20과 40 , 40과 60 ... 이렇게 백으로 넘겨주니 백쪽에서 이걸 가지고 로우넘으로 쿼리를 자르든 뭘하든 원하는 방법으로 통신하면 된다.
페이지네이션 참 쉽지 않은가?
Thanks for watching, Have a nice day.
반응형
'IT > Vue & Quasar' 카테고리의 다른 글
| [Quasar] Quasar야, 너는 참 눈부시구나! - [완] (4) | 2022.09.28 |
|---|---|
| [Vue] props야, 이리오너라! (0) | 2022.09.16 |
| [Vue 3] Composition API야, 이리오거라! (0) | 2022.09.10 |
| [Quasar, validation] 유효성 검사 (5) | 2022.09.01 |
| [Node, Quasar] 백과 프론트 서버 한 번에 구동하기 (2) | 2022.08.27 |
Comments



