And Brain said,
[Vue, 카카오Map] Quasar야, 너는 참 눈부시구나! - [1] [Quasar] 본문

이번 시간엔 저번 시간에 얘기한대로 Quasar를 이용하여 지도에 마커를 찍어볼 것이다.
지도는 카카오 api를 사용한다.
마커에 들어갈 데이터는 이 글을 참고하기 바란다.
https://theworldaswillandidea.tistory.com/8
oracleDB를 잔뜩 담은 mybatis를 express에 넣어 보내버리기
oracledb , mybatis-mapper, express, http 기본적인 모듈들을 설치한다. app.use(express.json()) app.use(express.urlencoded({extended:true})) JSON 데이터를 post하기 위한 만반의 준비. 원래는 body-parse..
theworldaswillandidea.tistory.com
일단 데이터를 받아오기 위해 ajax나 axios 혹은 fetch api를 써야한다. vue를 쓴다면 왠만하면 axios 써라.
자 그럼 당연히 가장 먼저 해야할 것은

그리고 express 서버 포트는 3000번이고 Quasar 포트는 9000번이기에 저번 express 시간에 썼던 js파일에

이것을 추가해줘야 한다.
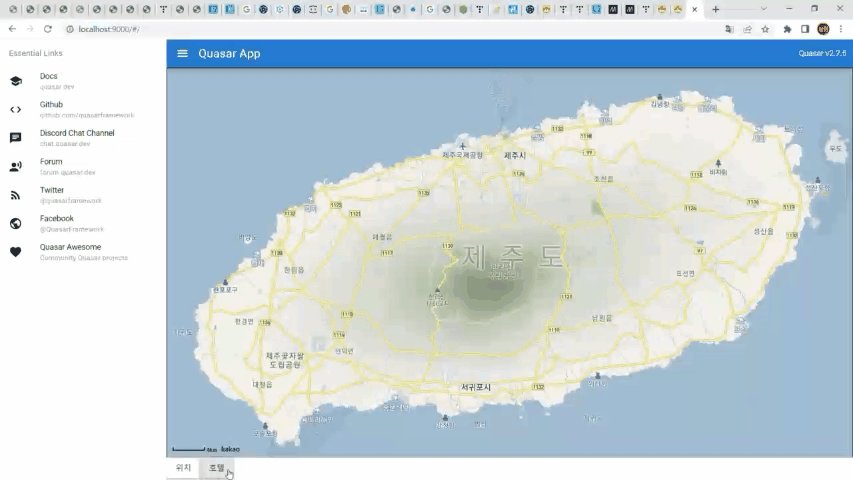
자 이제 긴 설명은 건너뛰고 Quasar에서 지도를 띄워보도록 하자.


App.vue는 이렇게 설정


routes.js는 이렇게 설정


IndexPage.vue는 이렇게 설정하고

본격적으로 지도를 띄우기 위해 ListView.vue 파일을 생성하여 작업한다.

axios를 import 해주고 axios.defaults.withCredentials=true; 를 해주어야 cors 설정완료다.




이렇게하고

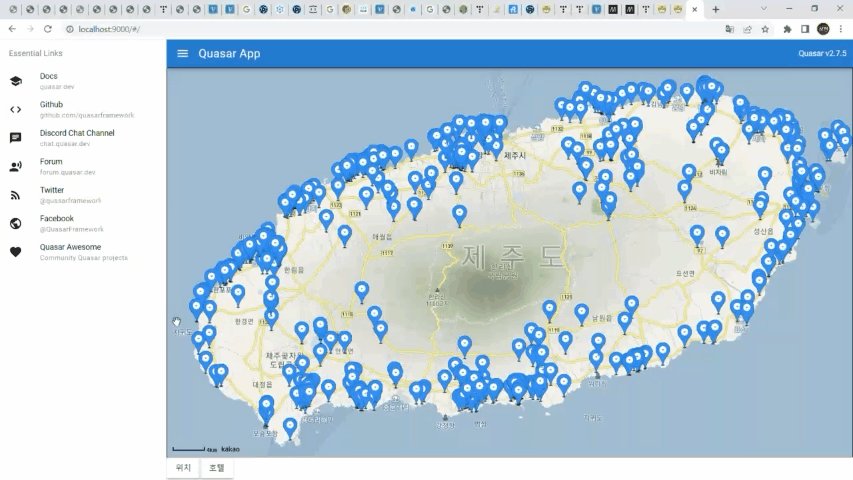
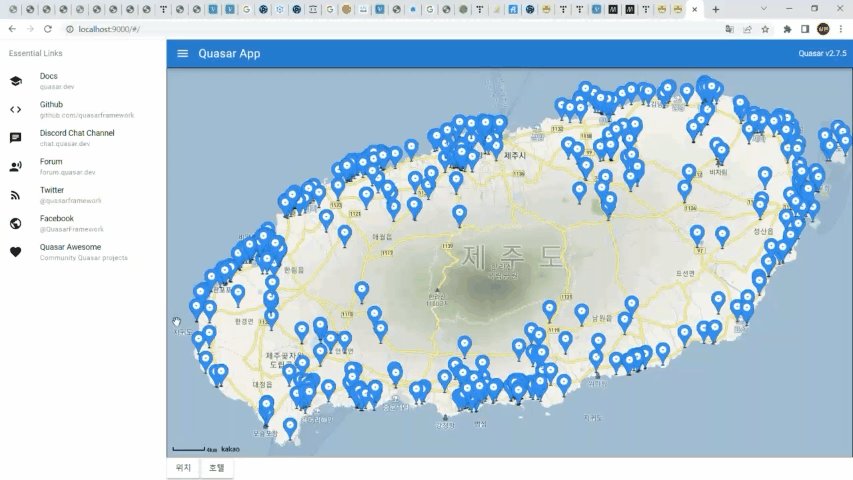
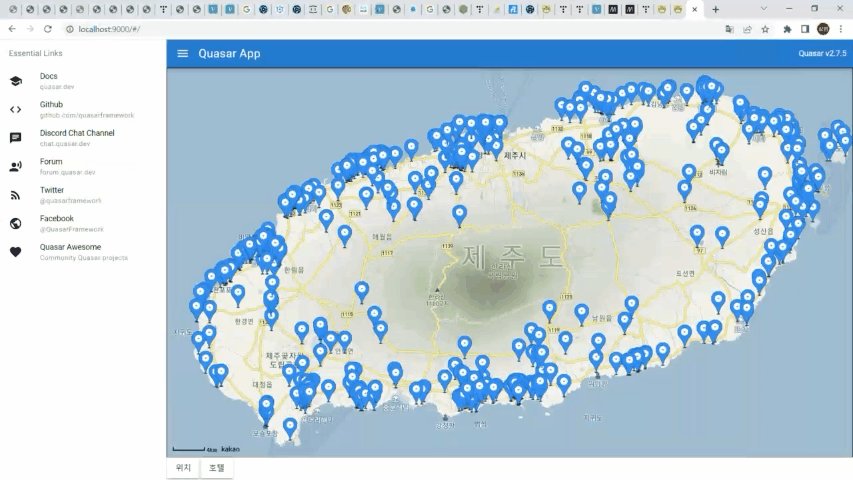
버튼을 클릭하면 displayHotel methods를 호출하도록 한다.

이상 끝.
다음 시간엔 마커를 클릭시 그에 해당하는 호텔 정보를 화면에 띄우도록 할 것이다.
Thanks for watching, Have a nice day.
'IT > Vue & Quasar' 카테고리의 다른 글
| [Node, Quasar] 백과 프론트 서버 한 번에 구동하기 (2) | 2022.08.27 |
|---|---|
| [Vue, 카카오Map] Quasar야, 너는 참 눈부시구나! -[2] [Quasar] (0) | 2022.08.27 |
| [Vue] Vue야, 이리오너라! (3) | 2022.08.25 |
| [Vue, kakaoMap] 카카오 지도 api 커스텀 마커 (2) | 2022.08.23 |
| [Quasar] Quasar야, 이리오너라! [Vue.js] (0) | 2022.08.19 |



