And Brain said,
AWS S3, 정적 파일 호스팅의 단순하면서도 강력한 솔루션 본문

AWS S3
AWS S3는 Amazon Web Services가 제공하는 객체 스토리지 서비스로, 데이터를 안전하게 저장하고 관리할 수 있는 환경을 제공합니다. 주로 정적 파일(HTML, CSS, JavaScript, 이미지 등)을 호스팅하거나 데이터를 백업 및 복구하는 데 사용됩니다.
이 글에서는 AWS S3를 활용한 정적 웹사이트 호스팅을 실제로 구축해보며 단계별로 알아보겠습니다.
1. S3 버킷 생성 및 정적 웹사이트 설정
1-1. S3 버킷 생성
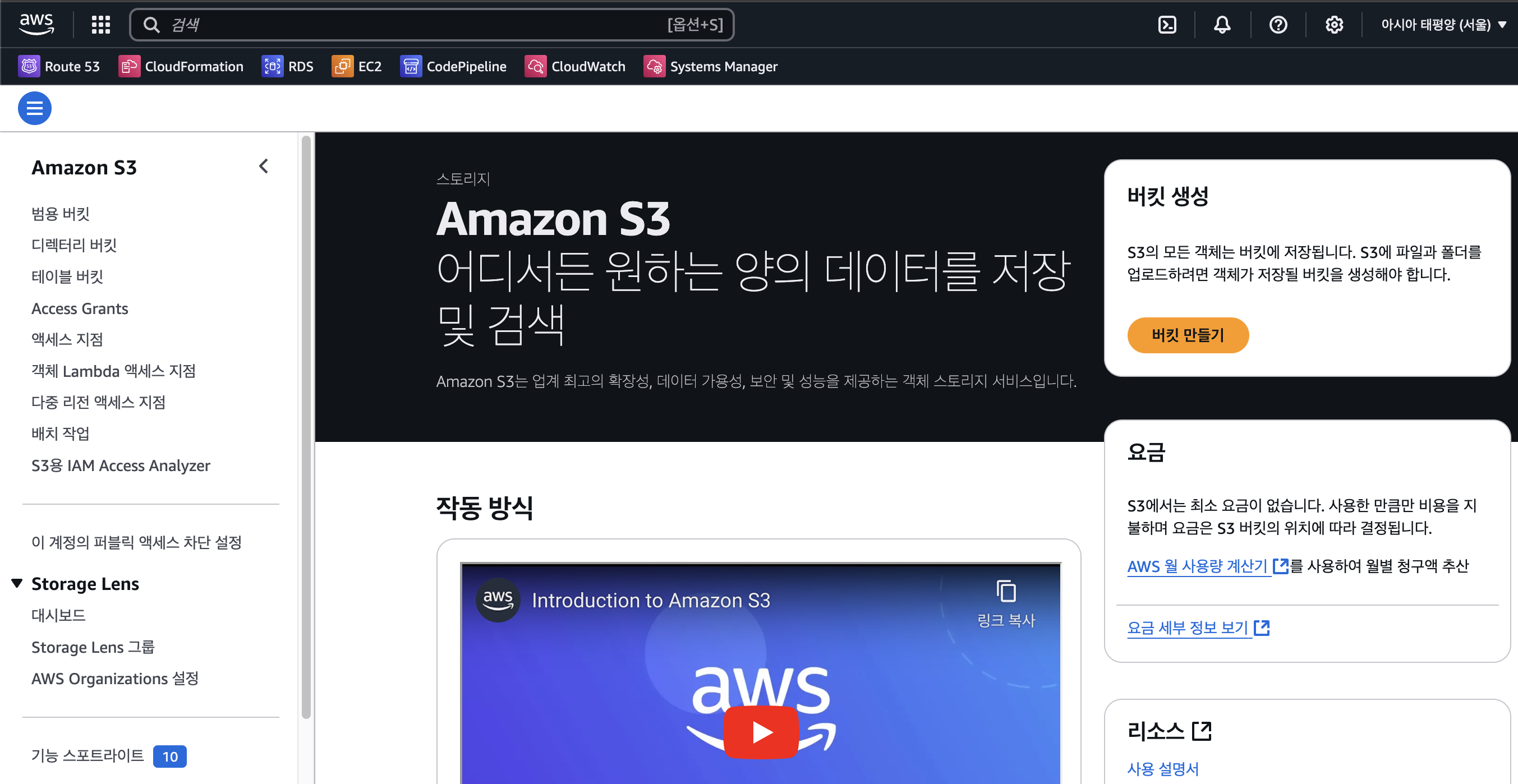
1. AWS 콘솔에서 S3 서비스로 이동합니다.

2. 버킷 만들기(Create bucket) 버튼을 클릭합니다.
3. 버킷 이름을 입력합니다.

4. 나머지 설정은 기본값을 유지하고 버킷 만들기(Create bucket)을 클릭합니다.
2. 정적 파일 업로드 (콘솔 & CLI)
2-1. AWS 콘솔에서 업로드
1. 객체(Objects) 탭에서 업로드(Upload) 버튼을 클릭합니다.

2. index.html, style.css, script.js 등의 파일을 업로드합니다.
2-2. AWS CLI를 활용한 파일 업로드
AWS CLI를 사용하면 자동화된 배포가 가능합니다.
aws s3 sync ./my-site s3://my-static-site/3. Route 53 + CloudFront를 활용한 도메인 연결 및 HTTPS 적용
3-1. Route 53에서 도메인 연결
Route 53에서 호스팅 영역(Hosted Zone)을 생성합니다.
새 A 레코드를 추가하고, Alias에서 CloudFront 배포 도메인을 선택합니다.
도메인 이름과 매칭되도록 설정한 후 저장합니다.
3-2. CloudFront를 이용한 HTTPS 설정
CloudFront 콘솔에서 배포 생성(Create Distribution)을 클릭합니다.
Origin domain에서 S3 버킷을 선택 (정적 웹사이트 엔드포인트가 아닌 기본 S3 버킷 선택).
Viewer Protocol Policy에서 Redirect HTTP to HTTPS 설정.
SSL/TLS Certificate에서 AWS Certificate Manager(ACM)으로 HTTPS 적용.
생성 후 Route 53의 A 레코드를 CloudFront 도메인으로 변경.
3-3. S3 버킷 정책 설정
CloudFront를 통해서만 S3의 객체에 접근할 수 있도록 IAM 정책을 설정합니다.S3 콘솔에서 권한(Permissions) > 버킷 정책(Bucket Policy) 로 이동합니다.
아래 JSON 정책을 입력 후 저장(Save) 합니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowCloudFrontAccess",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::my-static-site/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::123456789012:distribution/EDFDVBD6EXAMPLE"
}
}
}
]
}- AWS:SourceArn 값에 CloudFront 배포의 ARN을 입력해야 합니다
4. GitHub Actions를 이용한 CI/CD 자동 배포
4-1. IAM 역할 및 액세스 키 생성
IAM 콘솔에서 새 사용자(User) 생성 (s3-deploy-user).
AmazonS3FullAccess 정책을 부여.
액세스 키를 생성하고 저장.
4-2. GitHub Actions 워크플로우 생성
.github/workflows/deploy.yml 파일을 생성하고 다음 내용을 추가합니다.
name: Deploy to S3
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v3
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ap-northeast-2
- name: Deploy files to S3
run: |
aws s3 sync ./ s3://my-static-site/ --delete4-3. GitHub Secrets 설정
GitHub 프로젝트의 Settings > Secrets and variables > Actions에서 AWS_ACCESS_KEY_ID와 AWS_SECRET_ACCESS_KEY 추가.
git push origin main으로 푸시하면 자동으로 S3에 배포됨.
'IT > AWS' 카테고리의 다른 글
| [AWS, NGINX, Nodejs] AWS EC2에 NGINX를 연동시켜 Node(express) 서버 배포하기 -[1] (0) | 2022.09.24 |
|---|---|
| [AWS] EC2, 탄력적 IP 사용하기 (2) | 2022.09.19 |
| [AWS] S3 bucket 보안에 관하여 -[1] (0) | 2022.09.15 |
| [AWS, Express] express와 S3 bucket 연동, 파일 업로드, 삭제 (0) | 2022.09.10 |
| [AWS] S3 bucket으로 간편하게 이미지 서빙하기 - [2] (2) | 2022.08.29 |




