And Brain said,
React + TypeScript | 프론트엔드 근본 조합 본문
반응형

오늘은 현시점 프론트 진영의 선두를 달리고 있는 조합 React + TypeScript 조합으로 간단한 예제를 만들어볼 것이다.

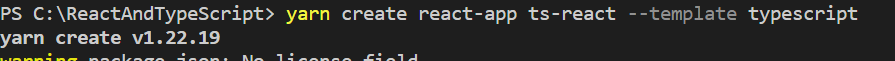
일단 리액트 프로젝트를 만들어주자.
이후 만들어진 프로젝트 경로로 들어가준뒤

yarn start를 해주면

이 화면을 볼 수 있을 것이다.

이제 src 폴더 내 App.tsx로 간다.

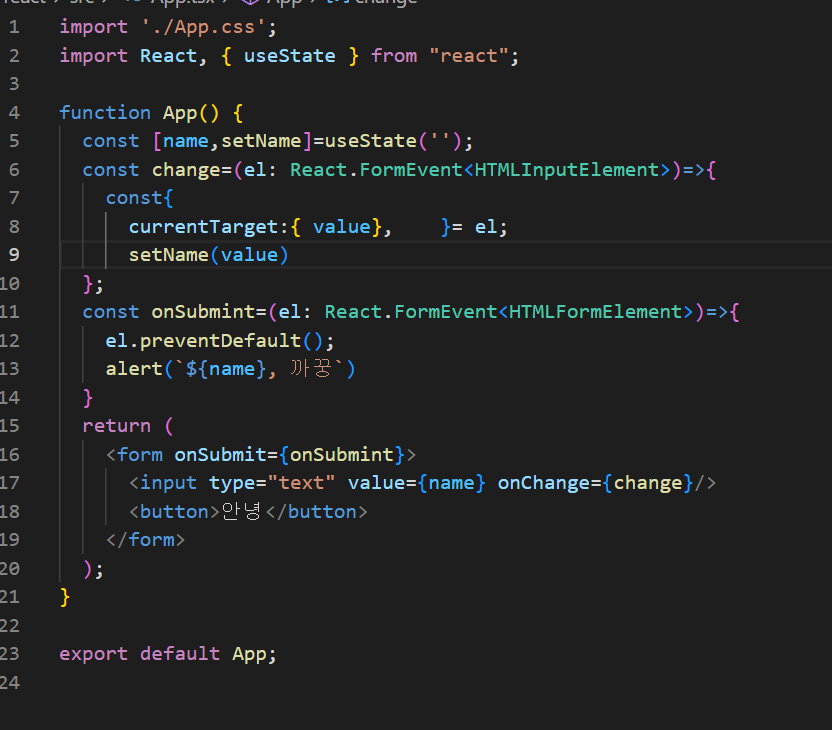
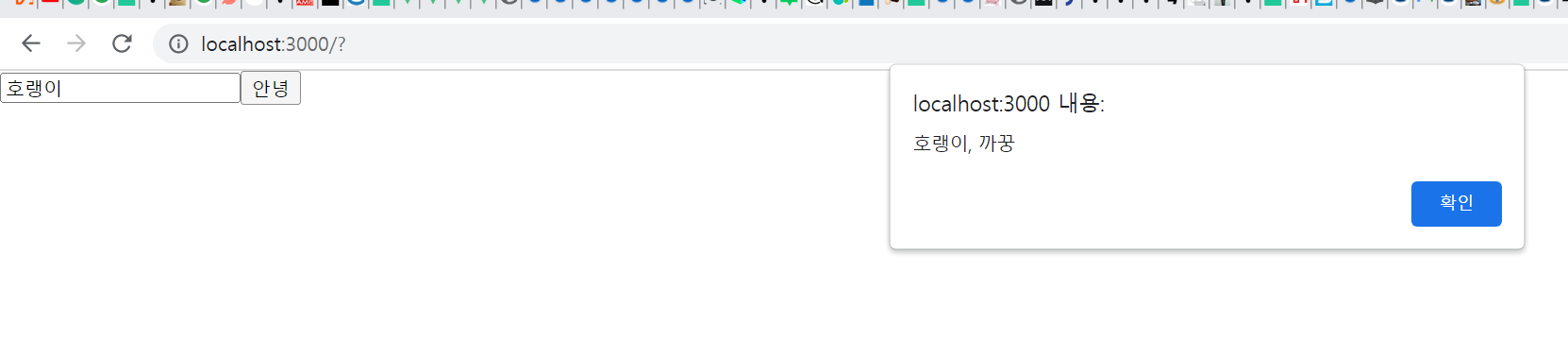
간단하게 작성해준다.

끝
Thanks for watching, Have a nice day.
반응형
'IT > React + TypeScript' 카테고리의 다른 글
| React, 프론트엔드의 왕 - [2] (0) | 2023.04.09 |
|---|---|
| Redux, 상태를 관리하는 단 하나의 별 (0) | 2023.02.07 |
| React, 프론트엔드의 왕 (4) | 2023.02.05 |
| Next.js, React의 Next Level (0) | 2023.01.23 |
Comments



